| | | Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1 |    |
| | Auteur | Message |
|---|
kreiss
Ninja (niveau 5)



Messages postés : 228
Date d'inscription : 05/12/2012
Jauge LPC :
 |  Sujet: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1 Sujet: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1  Sam 14 Mar 2015 - 23:43 Sam 14 Mar 2015 - 23:43 | |
| Salut à tous. Aujourd'hui je vais vous partager un gros tutorial. Avant toutes choses, je tiens à préciser qu'il faut un minimum connaître le logiciel pour pouvoir suivre le tutorial sans problème. Donc je vais essayer d'être le plus précis possible. Niveau:   Ressources: Ressources:    Programmations: Programmations:    PARTIE 1 Dans ce tutorial, nous allons poser les bases de notre futur Action-RPG.(Pose, courir et attaque) Pour commencer nous allons avoir besoin d'images... beaucoup d'images. Mais pas de panique, je vous ai préparé un pack de sprites. Comme ça nous gagnerons du temps ! TéléchargerDans un nouveau projet, vous allez créer dans une nouvelle map un nouvel event (Événement ndlr) qu'on nommera " Etat du héros" en processus parallèle. Dans cet event nous y mettrons toutes les animations liées au héros. Maintenant nous allons créer 4 Variables : Variable 1 : Nommer la " État" qui nous servira à dire au Héros ses actions. Variable 2 : Nommer la " X/-X" qui détermine le sens du héros. (Droite ou gauche ndlr) Variable 3 : Nommer la " Héros X" qui détermine la position du héros en horizontal. Variable 4 : Nommer la " Héros Y" qui détermine la position du héros en Vertical. Commençons par créer une condition : - Citation :
- <>Condition : Variable [0002: X/-X] == 0
<>
: Sinon
<>
: Fin Condition
À l'intérieur nous allons y mettre les images du héros en stand-by. (Qui bouge par Ndlr)
Vous allez afficher une image en N°2 et cocher "définies par des variables".
Dans la case X vous allait y mettre "Héros X" et dans Y "Héros Y".
Et choisissez l'image qui se nomme "Hero Stand _000"
Ce qui devrait ressembler à ça :
- Citation :
- <>Condition : Variable [0002: X/-X] == 0
<> Afficher image : N°2,'Hero_stand_000', (Variables X[0003], Y[0004])...
: Sinon
<>
: Fin Condition
Nous allons répéter l'action jusqu'à l'image "Hero_stand_005" en mettant attendre 2 frames entre chaque image.
Ce qui devrait ressembler à ça :
- Citation :
- <>Condition : Variable [0002: X/-X] == 0
<> Afficher image : N°2,'Hero_stand_000', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_001', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_002', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_003', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_004', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_005', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
: Sinon
<>
: Fin Condition
Et faites exactement la même pour le "sinon", mettez-y les images Hero_stand_006 à Hero_stand_011. (Oublié pas de mettre les variables X et Y!!)
On obtient désormer :
- Citation :
- <>Condition : Variable [0002: X/-X] == 0
<> Afficher image : N°2,'Hero_stand_000', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_001', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_002', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_003', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_004', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_005', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
: Sinon
<> Afficher image : N°2,'Hero_stand_006', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_007', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_008', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_009', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_010', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_011', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
: Fin Condition
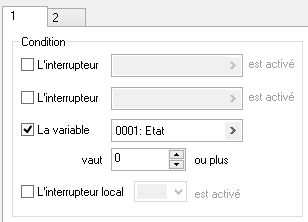
PS: J'ai oublié de préciser qu'il faut cocher la case "La variable..." !
Faites comme ceci :
- Citation :

Le héros possède désormais une pose en stand-by. (Bouge pas ndlr)
À présent nous allons faire le héros qui court.
Dans le même événement, vous allez créer une deuxième page en cliquant sur "Nouvelle page" (En processus parallèle)
Toujours avec la case "La variable" cocher ! Et la variable "État" égale à 1.
Pareil vous allez créer une condition avec la variable X/-X. (Oui la même chose que dans la première page, car cette condition indique à l'ordinateur dans quel sens est le héros.)
- Citation :
- <>Condition : Variable [0002: X/-X] == 0
<>
: Sinon
<>
: Fin Condition
Et à l'intérieur de la condition vous allez mettre les images "Hero_run_000" à "Hero_run_007", sans oublier de leurs attribuer les variables X et Y (0003:Héros X et 0004:Héros Y)
Toujours en image numéro 2 !
- Citation :
- <>Condition : Variable [0002: X/-X] == 0
<> Afficher image : N°2,'Hero_run_000', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_001', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_002', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_003', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_004', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_005', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_006', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_007', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
: Sinon
<>
: Fin Condition
Et faites la même chose pour le sinon en utilisant les images "Hero_run_007" à "Hero_run_015".
- Citation :
- <>Condition : Variable [0002: X/-X] == 0
<> Afficher image : N°2,'Hero_run_000', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_001', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_002', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_003', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_004', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_005', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_006', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_007', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
: Sinon
<> Afficher image : N°2,'Hero_run_008', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_009', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_010', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_011', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_012', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_013', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_014', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_run_015', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
: Fin Condition
Pour le moment nous en avons finis avec les images.
Nous allons passer aux commandes.
Dans la même map, nous allons créer un nouvel event qu'on nommera "Commandes".
En processus parallèle et en cochant la case "La variable" avec comme variable "Etat Héros" égale à 0.
À l'intérieur nous allons créer une condition.
Aller dans la 4ème page et cocher la case "La touche..." et sélectionner "Droite"
et une autre avec la touche gauche.
En décochant "Exécuter autre chose si la condition n'est pas respectée".
- Citation :
- <>Condition : la touche Droite est pressée
<>
: Fin Condition
<>Condition : la touche Gauche est pressée
<>
: Fin Condition
On va ajouter deux variables dans la première condition.
- Citation :
- Variable[0001:Etat] = 1
Variable[0002:X/-X] = 0
Et dans la 2ème condition :
- Citation :
- Variable[0001:Etat] = 1
Variable[0002:X/-X] = 1
On a donc :
- Citation :
- <>Condition : la touche Droite est pressée
<>Variable[0001:Etat] = 1
<>Variable[0002:X/-X] = 0
: Fin Condition
<>Condition : la touche Gauche est pressée
<>Variable[0001:Etat] = 1
<>Variable[0002:X/-X] = 1
: Fin Condition
Créer désormais une 2ème page dans le même évènement, en cochant toujours la case "La Variable" avec la variable [0001:Etat] égale à 1 en processus parallèle.
Ajoutez-y une condition avec la variable X/-X égale à 0.
Dans la condition, on y ajoute une autre condition, pour la touche "Droite".
À l'intérieur du "sinon" de la condition de la touche "Droite", on ajoute la variable Etat Héros = 0.
Idem pour la condition de la touche "Gauche".
Vous devriez avoir ceci :
- Citation :
- <>Condition : Variable [0002: X/-X] == 0
<>Condition : la touche Droite est pressée
<>
: Sinon
<>Variable[0001:Etat] = 0
: Fin Condition
: Sinon
<>Condition : la touche Gauche est pressée
<>
: Sinon
<>Variable[0001:Etat] = 0
: Fin Condition
: Fin Condition
Et pour finir, vous allez ajouter un "Déplacer une image, numéro 2 en 1 frame" dans la condition de touche droite et gauche.
Sans oublier de leurs attribuait la variable Héros X et Héros Y !
Dans la condition de la touche droite, ajoutez-y la variable "Héros X" additionner 4.
Et dans la condition de la touche gauche, ajoutez-y la variable "Héros X" soustraire 4.
- Citation :
- <>Condition : Variable [0002: X/-X] == 0
<>Condition : la touche Droite est pressée
<> Déplacer image N°2, 1 frames... (VariableX[0003],VariableX[0004])...
<>Variable[0003:Héros X] += 4
: Sinon
<>Variable[0001:Etat] = 0
: Fin Condition
: Sinon
<>Condition : la touche Gauche est pressée
<> Déplacer image N°2, 1 frames... (VariableX[0003],VariableX[0004])...
<>Variable[0003:Héros X] -= 4
: Sinon
<>Variable[0001:Etat] = 0
: Fin Condition
Voilà, vous avez désormais les bases d'un A-rpg !
Dans le prochain tuto, on travaillera sur les collisions et la hitbox.
Désolé pour les fautes d'orthographe, j'ai un peu la flemme de me relire... xD
Dernière édition par kreiss le Dim 15 Mar 2015 - 1:43, édité 1 fois |
|   | | Jin
Ancien staffeux



Messages postés : 8556
Date d'inscription : 08/12/2010
Jauge LPC :
 |  Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1 Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1  Dim 15 Mar 2015 - 0:55 Dim 15 Mar 2015 - 0:55 | |
| ouuah ca mérite des points ca ! Je t'en mets 5, mais je t'en mets 7. Et si tu le continue tu en aurais plein d'autre !  Bref merci du partage, pour gros naze de la prog c'est un bon moyen d'apprendre et de faire un système de combat correcte. Continue comme ca. _____________________ Je soutiens : ~Kioresse~ |
|   | | Zexion
Administrateur



Messages postés : 6187
Date d'inscription : 04/01/2012
Jauge LPC :
 |  Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1 Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1  Dim 15 Mar 2015 - 22:25 Dim 15 Mar 2015 - 22:25 | |
| C'est vraiment sympa comme système.
A vrai dire je m'étais déjà demandé comment tu faisais et j'avais commencé un CBS KH dans le même genre, même si j'ai pas donné suite.
En gros j'en étais rendu là où tu t'es arrêté dans ton tuto, sauf que je gérais aussi la roulade en cas de double appui à gauche ou à droite. Du coup je suis assez curieux de voir comment tu négocies la suite. |
|   | | kreiss
Ninja (niveau 5)



Messages postés : 228
Date d'inscription : 05/12/2012
Jauge LPC :
 |  Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1 Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1  Lun 16 Mar 2015 - 15:52 Lun 16 Mar 2015 - 15:52 | |
| Merci pour les points Jin.
Je suis curieux de savoir comment tu as fait ton système de roulade ?
Je pense avoir une idée la dessus. |
|   | | Zexion
Administrateur



Messages postés : 6187
Date d'inscription : 04/01/2012
Jauge LPC :
 |  Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1 Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1  Lun 16 Mar 2015 - 19:28 Lun 16 Mar 2015 - 19:28 | |
| Bah en fait je détectais tout simplement le nombre de fois ou chacune des deux touches de directions étaient appuyées en un certain temps. Voilà ce que ça donnait visuellement. Je partais plus sur un jeu de commande à la BbS que vers le système classique des KH.  A noter que c'est fluide à la base, c'est le gif qui donne cet effet saccadé. |
|   | | Mack
Chevalier (niveau 5)


Messages postés : 126
Date d'inscription : 26/06/2013
Jauge LPC :
 |  Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1 Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1  Dim 12 Avr 2015 - 22:52 Dim 12 Avr 2015 - 22:52 | |
| L'idée est bonne, mais si je peux me permettre j'aurais quand même quelques mots à dire : - Premièrement, ta variable X/-X, personnellement ,je l’appellerais DirectionHéros, ou quelques chose du genre, parce que c'est quand même bien plus représentatif ^^. C'est un détail, mais bon ^^. - Pareil pour tout les Sprites, plutôt que de les appeler Machin_1, Machin_2 ... J'aurais plutôt tendance à mettre Direction_Machin_1 ( Genre, Left_Run_1, Right_Sword_2 ... ). C'est con, mais c'est beaucoup plus facile à relire comme ça. - Ensuite pour ça : - @Kreiss a écrit:
- <>Condition : Variable [0002: X/-X] == 0
<> Afficher image : N°2,'Hero_stand_000', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_001', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_002', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_003', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_004', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_005', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
: Sinon
<> Afficher image : N°2,'Hero_stand_006', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_007', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_008', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_009', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_010', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
<> Afficher image : N°2,'Hero_stand_011', (Variables X[0003], Y[0004])...
<> Attendre 2 frames
: Fin Condition
Faire comme ça, c'est pas forcement une super idée :
Je veux faire une animation de marche en 12 frames, et l'animation complète va durer 1 seconde entière.
Or, avec ton système, si j'appuie juste une frame sur une direction pour avancer, puis que je la relâche, ben, je vais voir l'animation se faire entièrement alors que le personnage ne bouge plus.
Du coup, j'aurais plutôt tendance à le faire avec une variable qui s'incrémente, pour dire qu'elle image afficher :
- Code:
Étiquette 1
Si Variable X "IndexAnimation" == 0
Afficher Image "Marche 1"
Sinon Si Variable X "IndexAnimation" == 1
Afficher Image "Wait"
Sinon Si Variable X "IndexAnimation" == 2
Afficher Image "Marche 2"
Sinon Si Variable X "IndexAnimation" == 3
Afficher Image "Wait"
Sinon Si Variable X "IndexAnimation" >= 4
Variable X "IndexAnimation" = 0
Aller à l'étiquette 1
Fin Si
Ajouter 1 à la variable X "IndexAnimation"
Attendre Y Frames.
Puis lorsque tu changes d'états, tu resets la variable X "IndexAnimation".
Du coups, avec ce système, si je commence une animation longue, mais que je décide de vite l'arrêter, l'animation ne sera pas jouer entièrement.
Après, pour les différents états, moi j'ai tout fait sur la même page, j'ai pas pensé à utilisé plusieurs pages, mais c'est une très bonne idée, je vais sans doute le faire.
- Après, j'ai du mal à comprendre ton système de détection de touche ...
Pourquoi tu fais pas directement un truc du genre :
- Code:
Condition Touche Gauche :
Direction = Gauche
Position X -= 4
Etat = 1
Sinon Si Condition Touche Droite
Direction = Droite
Position X += 4
Etat = 1
Sinon
Etat = 0
Fin Si
Fin Si
Ça t'éviterais de doubler tes conditions non ?
En tout cas, dans l'ensemble, c'est plutôt bien, c'est aussi le système que j'ai utilisé pour mon mini projet ^^. |
|   | | Contenu sponsorisé
 |  Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1 Sujet: Re: Système de combat à la Kingdom Hearts Rebirth 2 - Partie 1  | |
| |
|   | | |
Sujets similaires |  |
|
| | Permission de ce forum: | Vous pouvez répondre aux sujets dans ce forum
| |
| |
| |
